flex
뷰 포트의 요소의 크기가 불명확하거나 동적으로 움직일 때에도 효율적으로 배치시킬 수 있는 css 속성
부모요소에 속성을 부여하고 자식들을 제어할 수 있다.
기본값 flex : 0 1 auto;
flex는 남는 공백을 효율적으로 분배할 수 있는 속성이다.
flex-grow / fg / fxg
요소 증가의 비율
요소의 크기를 간단한 숫자를 통해 비율 조정이 가능하다.
ex) flex-grow: 1; 요소의 크기가 동일하게 증가한다.
box1, box2, box3이 있고 box1에만 콘텐츠가 있을 때, width값이 없다면 box1은 요소의 넓이 + 비율1을 같이 갖게된다.
box1 - contents + 1
box2 - 1
box3 - 1
위와 같은 이유로 flex-grow로만 크기를 잡는 것은 불가능하다.
flex는 남는 여백을 효율적으로 분배하는 속성이기에 contents의 크기는 무시하고 공백을 3등분해 나눠 가진다.
flex-shrink / fxs
요소 수축의 비율
기본적으로 flex는 flex: 0 1 auto 의 값을 갖는다.
부모요소 width: 500px;
자식요소 width: 300px;
위처럼 가정했을 때, 기본값이라면 자식들은 부모요소 500px에 모두 들어가게 width가 조정된다.
이를 실행하지 않게 하는 속성이 flex-shrink: 0; 이다
가로 스크롤을 위한 인터렉션 용도로 사용이 가능하다.
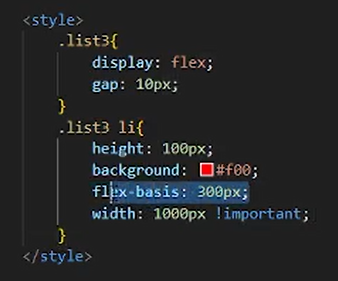
flex-basis / fxb
중심축 기준, 기본 값 (justify)
- fxdr : 가로 width값
- fxdc : 세로 height값

부모요소 width: auto;
자식요소 flex-basis: 300px; 자식요소의 width 값이 된다. (만약 fxdc라면 height가 된다.)
위처럼 가정했을 때, auto로 지정된 부모요소가 자식요소들의 크기보다 작아지거나 같아지려고 할 때, 작동한다.
자식요소들이 300px가 되면 더이상 크기에 변화가 없다.
하지만 300px 미만에서 사이즈를 조정하면 300px보다 작아지거나 300px에 도달할 때까지 움직인다.
fxb는 매우 강력한 속성이기 때문에 !important 또한 작동하지 않는다. (반응형 참고)
flex: 1 / fx1
flex: 1 0 0;
box1: contents
box2:
box3:
일 때, fx1을 사용하면 box1이 contents + 1을 갖는게 아닌, 모든 자식요소가 같은 1의 크기를 가지게 된다.
/* 부모요소 */
.box_container{
display: flex;
gap: 10px;
}
.box1{
flex: 8; /* width: 80%; */
}
.box2{
flex: 2; /* width: 20%; */
}
번외) CSS + 선택자
.box1{}
.box1 div + div{}
.box1 a + div{}
+ 선택자는 앞의 요소 뒤에 있는 요소를 가리킨다.
div 뒤에 div가 있다면 두번째 div만 선택된다.
번외) display: block; 해제 속성
poa / pof / fll / df > *
display: block; 요소들에게 위의 속성을 부여하면 크기가 콘텐츠 크기로 바뀐다.
번외) 마크업 순서
마크업 순서는 항상 LOGO와 같은 웹사이트를 대표하는 요소부터 시작해야한다.
SEO가 웹 페이지를 읽어들일 때 점수를 높게 받기위해, 웹 접근성에서 시각장애인에게 빠르게 정보를 전달하기 위함이다.
번외) section 태그 && html 태그
시멘틱 태그 중, section 태그는 관련된 내용을 모아놓은 영역이다.
섹션은 항상 제목을 가져야하며 이는 h2 태그를 사용한다. (보이지 않아도 가져야한다. class="blind")
div : 블록 디자인 태그
span : 인라인 디자인 태그
ul : 말로 표현할 수 있는 목록이며 순서가 필요없을 때 쓰이는 태그
번외) section 태그의 제목 숨기기
쓰면 안되는 코드
.blind{
display: none;
opacity: 0;
width: 0; font-style: 0; height: 0;
text-indent: -9999px;
position: absolute;
top: -9999px;
left: -9999px;
visibillity: hidden;
}
방법
.blind{
position: absolute;
width: 1px;
height: 1px;
overflow: hidden;
/* 0,0,0,0 은 사각형의 모서리다. 0, 30, 60, 90이 정사각형이라고 가정하면
사각형의 모서리를 모두 좌측 상단 시작점으로 설정해 특수한 상황에서도 문자가 보이지 않게
처리할 수 있다.
*/
clip: rect(0,0,0,0);
margin: -1px;
}
clip은 영역의 특정한 부분을 지정해 그 부분만 보여줄 수 있게 하는 속성이다.
번외) 절대경로 && 상대경로
절대경로 : 최상단 파일 기준에서 찾는다. (서버에서만 작동된다.)
상대경로 : 현재 파일 기준에서 찾는다. (로컬, 서버 둘다 작동된다.)
번외) reset.css
*{
margin: 0;
padding: 0;
font: inherit; /* 모든 요소에 폰트 상속 */
color: inherit; /* 모든 요소에 컬러 상속 */
}
ul{
list-style: none; /* lsn */
}
a{
text-decoration: none /*tdn*/
}
img{
display: block; /* 인라인블록은 태그 후에 엔터를 치게되면 공백으로 인식해 4px의 여백이 생긴다. */
max-width: 100%; /* 부모요소를 넘지 않게 설정 */
}
inherit : html 기본 속성 상속
기존에 reset.css 에서 a태그에 직접 color: #333; 을 지정한 적이 있었다.
그 후에 a태그 색상 변경할 때마다 고난을 겪었는데 이는 * 이란 모든 요소에 color: inherit; 로 html의 기본 속성 상속을 받아 해결할 수 있다.
'css' 카테고리의 다른 글
| css - SCSS (0) | 2024.09.16 |
|---|---|
| css - flex / grid (grid-area, n줄 말줄임, 말줄임 2줄, 말줄임 2줄 이상) (0) | 2024.09.15 |
| css - flex, grid (inline-block 여백, width, 말줄임, grid) 2 (3) | 2024.09.13 |
