기존 vue2를 사용하여 작업하고 있었는데 이젠 vue2의 지원이 끝났다고 들어 vue3 공부를 시작했다.
기존 디렉토리에 vue2 파일들이 있어 에러가 나서
npm uninstall -g vue-cli
npm install -g @vue/cli
두 명령어를 통해 vue를 전역으로 재설치했다.
작업할 프로젝트 루트 터미널에서
vue create 프로젝트명
프로젝트를 생성했다.
프로젝트를 생성하면

node_modules : 프로젝트에 쓰이는 라이브러리 모아놓은 폴더
src : 소스코드 폴더
public : html, 기타 파일 폴더
package.json : 라이브러리 버전 관리, 프로젝트 설정 기록
4가지 폴더가 생성된다.
우린 src 폴더에서 작업을 시작한다.
.gitignore : 깃에 올려지지 않을 코드들
.env : 백엔드 통신을 위한 파일
등 다른 파일들도 알아야겠지만 일단은 간단히 공부하자.

데이터 바인딩을 하는 이유는 html에 하드코딩을 해놓으면 수정이 아주 힘들기 때문에
서버에서 변경 및 전송이 가능한 데이터들을 받아 바인딩을 한다.
또한 뷰는 실시간 렌더링을 통해 바인딩이 되는 순간, 해당 데이터를 받고 있는 화면엔 모든 값이 해당 데이터 값으로 바인딩 된다.
또한 value만 바인딩 되는게 아니라 class, id, style 등, 태그의 옵션도 바인딩이 가능하다.
:class, :id, :style :를 붙이면 가능
v-bind의 약어

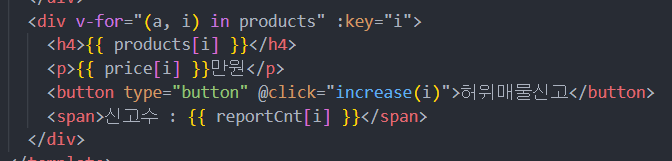
v-for : vue에서의 반복문
react에선 key를 안써도 사용에 문제는 없었지만 vue에서는 key 값을 넣어주는걸 강제한다.
key는 반복문 돌린 요소를 컴퓨터가 구분하기 위해 필요한 값이다.
반복문의 인덱스 자리는 두개의 요소까지 들어갈 수 있다.
첫번째는 데이터, 두번째는 데이터의 인덱스를 의미한다.
key 값은 항상 인덱스를 의미하는 값을 넣어준다.
react에서는 map 함수를 이용해 반복되는 html을 넣어줬다.
v-for가 편하긴 하지만 아직까진 react가 익숙하다.

기존의 온클릭같은 이벤트들은 @click, @mouseover... 등 @ (v-on:) 축약어를 써서 사용한다.
또한 함수를 가져올 땐, methods 라는 오브젝트 생성 후 함수를 생성해 사용한다.
혹시 data 오브젝트 안의 필드들을 사용하려면 this. 라는 내 오브젝트를 가리키는 키워드를 써서 사용해야한다.

vue에선 @click="increase" 처럼 뒤에 (); 함수표기를 붙이지 않고도 사용이 가능하다.
하지만 파라미터를 넘겨야하기에 난 표기를 붙여 파라미터를 전달했다.
'vue' 카테고리의 다른 글
| vue2 기본 (cdn 방식, el data methods, ref, v-on/v-if) (0) | 2024.07.28 |
|---|
